- _nosay
JDBC实践-构建servlet以及页面层
2017-12-05 23:23:00
创建git远程仓库
- 地址为: 阿里云代码托管
至于为什么要用阿里云仓库.
当然是代码太烂了
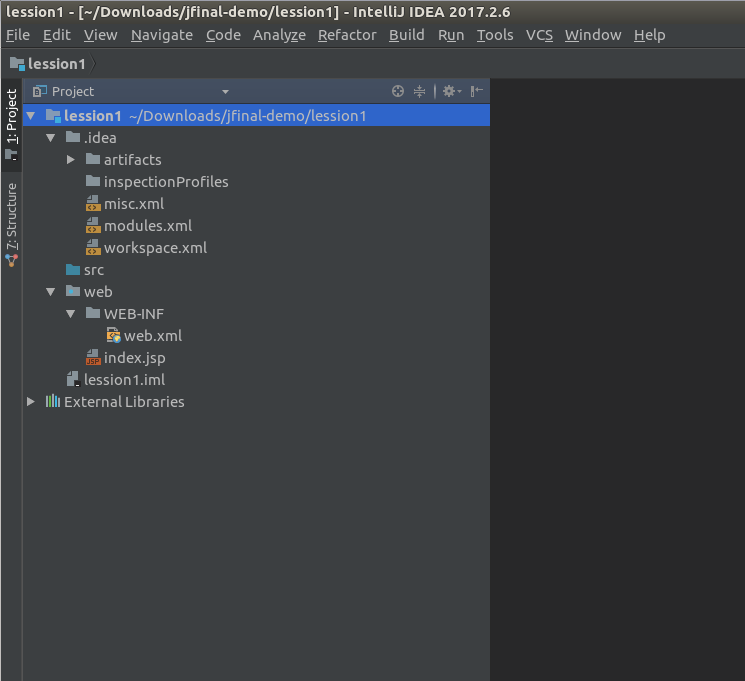
1. 首先在idea中创建一个名为lession1的web项目,初始项目结构如图

2. 因为初学,先用servlet+jdbc来实现此功能吧
- 在src目录下建立com.ungly.servlet的包用来放servlet文件,建立ListServlet文件,具体内容为
package com.ungly.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 页面初始化控制
*/
@WebServlet(name = "ListServlet",urlPatterns = "/List")
public class ListServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("/WEB-INF/jsp/front/list.jsp").forward(request,response);
}
}- 建立/WEB-INF/jsp/front/list.jsp文件,具体内容为
<%--
Created by IntelliJ IDEA.
User: nosay
Date: 17-12-5
Time: 下午3:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<form role="form">
<div class="form-group">
<label for="username">用户名</label><input class="form-control" id="username" type="username" />
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<table class="table">
<thead>
<tr>
<th>编号</th>
<th>用户名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>username</td>
<td>编辑 | 删除</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>- 这样基本上就有了一个用户CURD的终极简单的页面,打开以后界面大概是这样的
